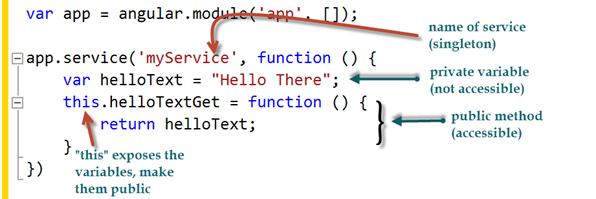
Services, one of the most interesting thing in Angular JS. A service in angular terms means a set of code written especially to perform a specific task. These are singleton objects, that is to say, once defined, they can be used throughout the application and their values cannot be changed. Let’s take a simple example to demonstrate a simple service.
In order to consume the service, we need to pass the service’s instance into our controller which can be done as follows.
Once the service is instantiated, it can then be used to access the public methods and variable. Now when we will access the serviceCall property of our controller from View, the method helloTextGet() will get called which will return the text stored in the private variable helloText and pass it on to the view.
The View therefore would be like.
This is what we need to do tin order to create a rather simple service in Angular. Hope you would like the post.





















0 comments