We have come a long way of studying Angular JS. This time in this post we will be looking at how we can use the predefined filters of angular and do some magic with it.
Before we dive in further, we have to look closely on what filters actually means. Let’s consider a simple example to get a feel on what are we actually talking about. Let’s say we have textbox that gets the user’s input and we are displaying that text beneath that textbox using, of course, the angular js bindings. Now we want to display the text into uppercase regardless of what user enters.
Here is the simple code that do the display operation.
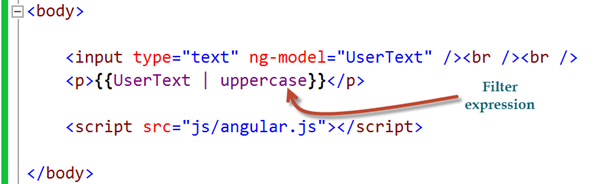
Next, to apply the uppercase filter, we do the following:
Now if we run and see the output it will be like:
There are various other built in filters in Angular some of them are:
1. currency
2. date
3. filter
4. JSON
5. limitTo
6. lowercase
7. uppercase
8. number
9. orderBy
Hope you’d have liked the introduction to filters and how to use them with angular JS. We will be looking more at filters in the upcoming posts.
Stay Tuned.






















0 comments