While working on large projects, very quickly javascript code goes from being of one line to multiple files. Even the conventional practices that we were using so far for creating angular application won’t help. In order to keep things crisp we need will need rather modular approach.
Modules in Angular JS helps us doing that. We use modules to break the codes into separate blocks based on the usability of each code block. Let us understand this by creating a scenario.
Let’s modify the code in this post and make it modular.
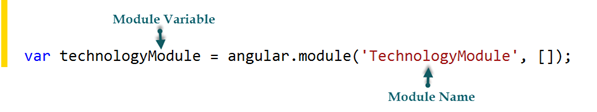
We would start it by creating a module like as shown below.
Next we would create a service.
The service that we’ve created above is a non-configurable service, you pass in the service name and a method that would execute when the service is called. Next we will create a controller and pass in the service in addition to $scope variable.
So, we are done with the javascript code, we now need to change out view a bit to keep it in sync with the modular approach. This process include assigning of the name of module that the controller is going to use. So since the name of our module is “TechnologyModule”, the view would have this:
That’s it, we are done with making the code modular. Wasn’t that simple? It is indeed. Stay tuned for more stuffs on Angular JS.























0 comments